Rave Inline
This page describes how to get started with rave on your website using our Inline JS script
The Rave inline embed code method is the easiest way to start accepting payment on your web applications. It offers a secure and convenient flow for users'. The best part is the payment is done on the same page putting off the need to redirect to another page.
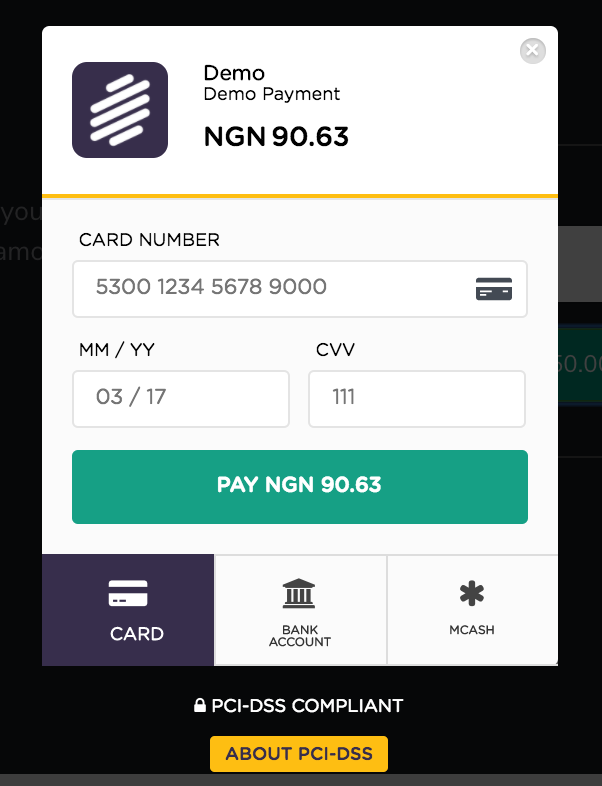
How the Rave Inline JS Modal looks

At a glance rave provides card, account and offline payments for your customers by embedding one pay button.
Rave Inline JS Sample
<form>
<button type="button" style="cursor:pointer;" value="Pay Now" id="submit">Pay Now</button>
</form>
<script type="text/javascript" src="http://flw-pms-dev.eu-west-1.elasticbeanstalk.com/flwv3-pug/getpaidx/api/flwpbf-inline.js"></script>
<script>
document.addEventListener("DOMContentLoaded", function(event) {
document.getElementById("submit").addEventListener("click", function(e) {
var PBFKey = "FLWPUBK-aa82cac8ee08f5bb206f937db274081a-X";
getpaidSetup({
PBFPubKey: PBFKey,
customer_email: "[email protected]",
customer_firstname: "Temi",
customer_lastname: "Adelewa",
custom_description: "Pay Internet",
custom_logo: "http://localhost/communique-3/skin/frontend/ultimo/communique/custom/images/logo.svg",
custom_title: "Communique Global System",
amount: 2000,
customer_phone: "234099940409",
country: "NG",
currency: "NGN",
txref: "rave-123456",
integrity_hash: "6800d2dcbb7a91f5f9556e1b5820096d3d74ed4560343fc89b03a42701da4f30",
onclose: function() {},
callback: function(response) {
var flw_ref = response.tx.flwRef; // collect flwRef returned and pass to a server page to complete status check.
console.log("This is the response returned after a charge", response);
if (
response.tx.chargeResponseCode == "00" ||
response.tx.chargeResponseCode == "0"
) {
// redirect to a success page
} else {
// redirect to a failure page.
}
}
});
});
});
</script>
When the user enters their card details, Rave would validate the card, charge it, and pass a response object (containing a response code as chargeResponseCode, status and a unique payment reference as flwRef).
Parameter Reference
| Parameter | Required | Description |
|---|---|---|
| PBFPubKey | true | Your merchant public key provided when you create a button. |
| integrity_hash | true | This is an md5 hash of your getpaidSetup values, it is used for passing secure values to the payment gateway. |
| txref | true | Unique transaction reference provided by the merchant. |
| payment_method | false | This allows you select the payment option you want for your users, possible values are card, account or both. |
| amount | true | Amount to charge. |
| currency | false | defaults to NGN currency to charge the card in. |
| country | false | defaults to NG route country. |
| customer_email | true ( if customer phone number is not passed ) | Email of the customer. |
| customer_phone | true | phone number of the customer. |
| customer_firstname | false | firstname of the customer. |
| customer_lastname | false | lastname of the customer. |
| pay_button_text | false | Text to be displayed on the Rave Checkout Button. |
| custom_title | false | Text to be displayed as the title of the payment modal. |
| custom_description | false | Text to be displayed as a short modal description. |
| redirect_url | false | URL to redirect to when transaction is completed. |
| custom_logo | false | Link to the Logo image. |
| onclose: function() | false | A function to be called when the pay modal is closed. |
| callback: function(b) | false | A function to be called on successful card charge. User’s can always be redirected to a successful or failed page supplied by the merchant here based on response. |
| meta:[{metaname:‘flightid’,metavalue:‘93849-MK5000’}] | false | Any other custom data you wish to pass (Without the square braces). |
Public Vs Secret Key
The public key is used when embedding the pay button, it can be used on the client page. The secret key is very sensitive 😨 to your rave account and you don't add it to your client page. Do not commit your secret key to GitHub or any other versioning system and only use on server side.
Once the user clicks the button for the modal to open up, if they change any value on the browser the modal would not be opened and an error would be returned.
Verifying Transactions
After every transaction is complete it is mandated you perform a status check by making a server side call to our verification endpoint, the status check allows you confirm the final status of the transaction, and other payment properties such as the currency, amount and payment reference. To see how to perform a status check on the client using the getpaidSetup function click here, or to see the status check API click here
Updated over 5 years ago
