Adding Rave to your website
This page describes how to get started with rave on your website using our Inline JS script
The Rave inline JS code method is the easiest way to start accepting payment on your web applications. It offers a secure and convenient flow for users'. The best part is customers make payment on the same page putting off the need to redirect to another page.
Part 0: Getting Started
Part 1: Collect Payments
Part 2: Events (Webhooks)
Part 3: Verify Payment
Part 4: Rave Parameter Definition
Part 5: Paid
Part 6: Securing your Payments
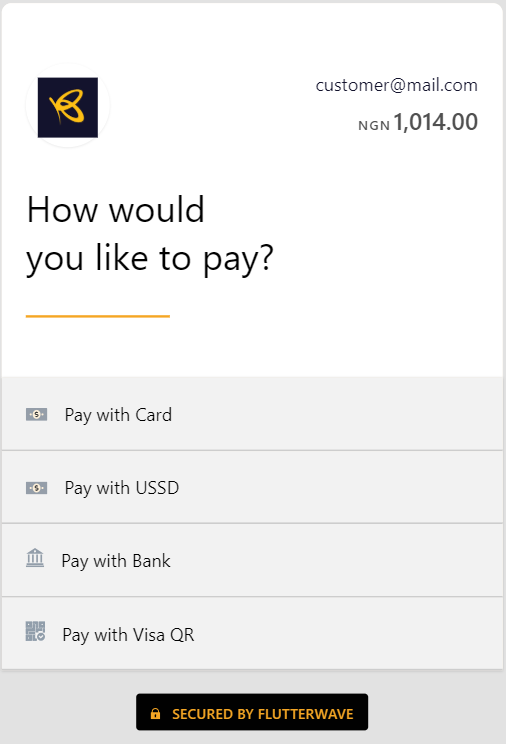
How the Rave Inline JS Modal looks

At a glance rave provides card, account and offline payments for your customers by embedding one pay button.
Before going forward we might have plugins that help you get started immediately on a platform of your choice. Click on the Plugins option below to see plugins that might meet your business use case for Rave.
Updated over 6 years ago
Great you are ready to collect your first payment, click on getting started to know what you need to get ready
