Authentication
Learn about supported modes and how to connect to Flutterwave.
There are two modes of operation on your Flutterwave account:
-
Test Mode: This mode does not require the use of real money and designed exclusively for testing purposes. You can simulate data to replicate real-world scenarios using our test cards and bank accounts without any financial impact. It lets you test and validate your integration before going live.
-
Live Mode: This mode is the production environment where real money, real transactions, and real operations take place. It handles actual customer data and financial transactions. Only switch to this after you've tested your integrations thoroughly on test mode.
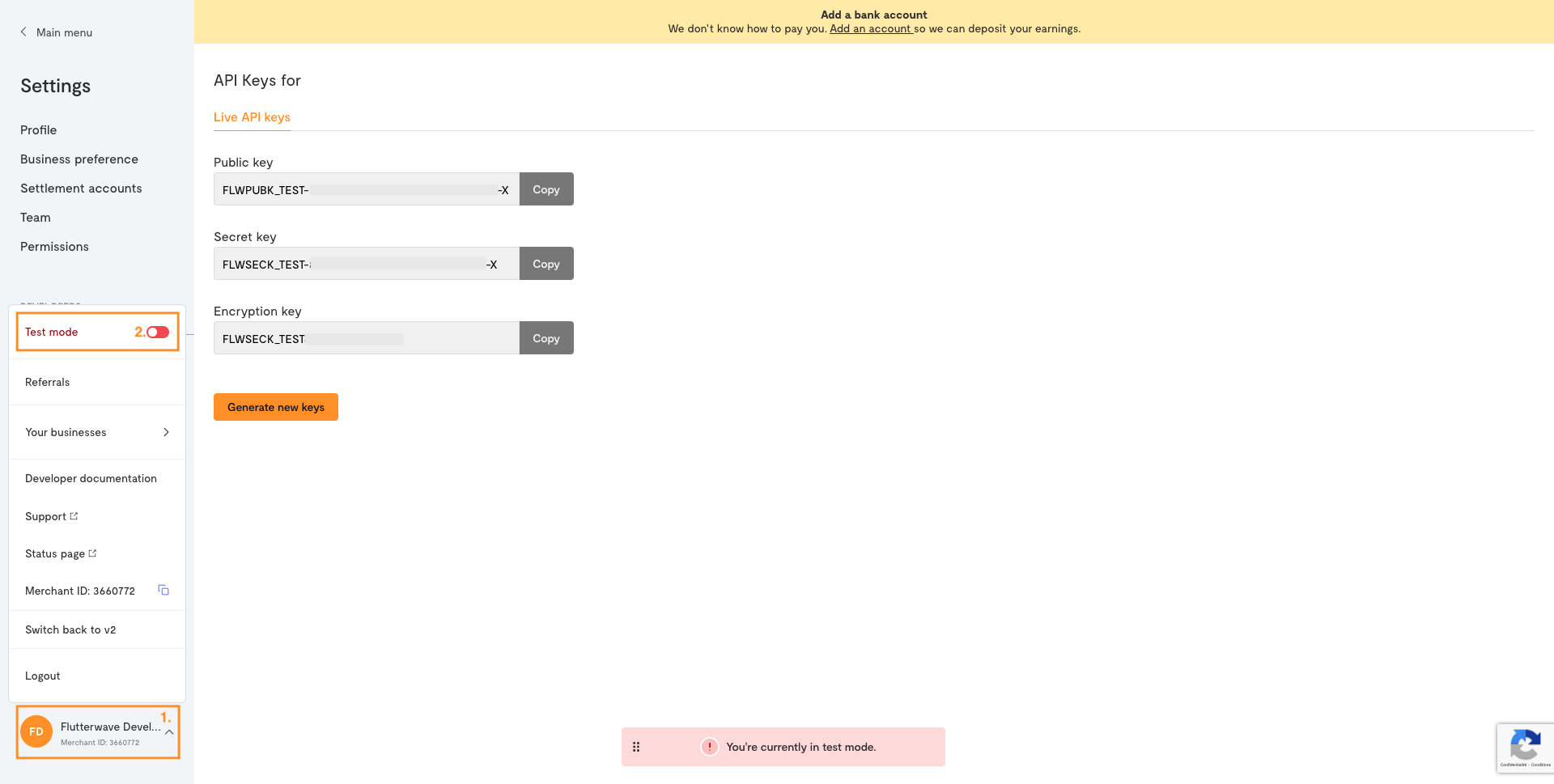
You can easily switch between Live and Test modes, by using the toggle button in the menu sidebar on your settings page. When you switch between modes, we'll also switch the API keys shown. Test keys will always have _TEST as prefix (for example, FLWPUBK_TEST-32193bba8dab84e3d9c4525c85ea7a12-X)

Get your API Keys
When you create a Flutterwave account, you will be given three kinds of API keys:
-
Secret key: The most powerful type of key. It authorizes any action on your account, so it should never be exposed publicly.
-
Public key: The key you'll use in "public" scenarios, like in front-end JavaScript code (e.g. Flutterwave Inline).
-
Encryption key: Only used with the direct card charge endpoints. See the encryption guide for more details.
Your API keys are very vital to making requests successfully to our servers. To get your API keys for Test mode:
- Log into your Flutterwave account
- Go to your dashboard.
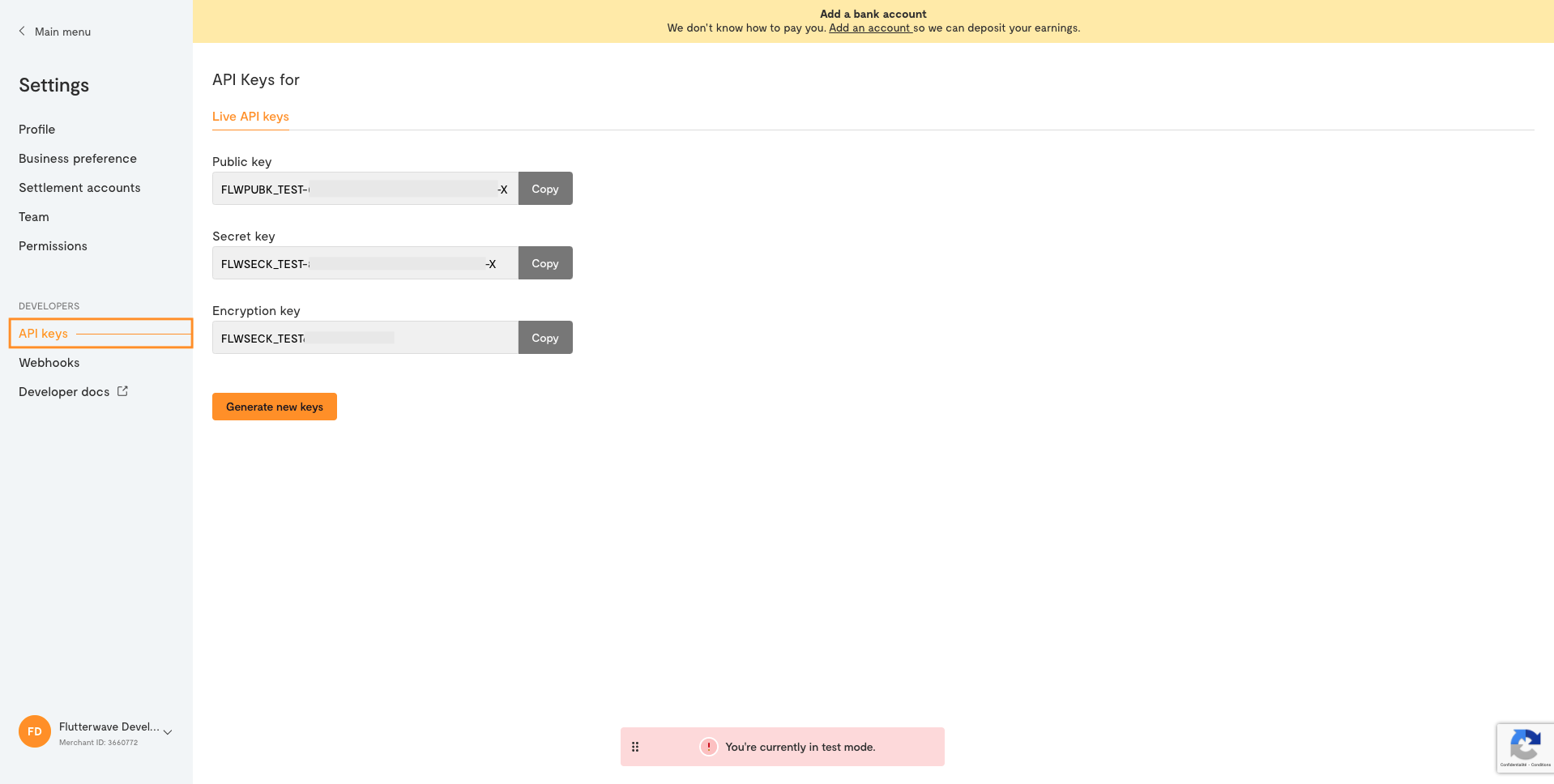
- Navigate to Settings
- Select the API Keys menu under the
DEVELOPERSsection and copy your keys.

In the live environment, API key management is slightly different. To enhance the security of your live transactions, we mask the keys to prevent unauthorized access.
Don't Take Any Chances
If you think your keys may have been compromised (for instance, you accidentally committed them to Git), you should immediately generate new ones using the Generate new keys button on the Settings > API page on your dashboard.
This will invalidate all existing keys and give you a new set, and you can then update your app to use the new ones.
Authorizing API calls
All API calls on Flutterwave are protected by default. Any API requests made without proper authorization will result in the status code 401: Unauthorized.
Safeguard your API Key
Your secret key can perform any actions on your Flutterwave account without restriction. It should be kept confidential and only stored on your servers, preferably as an environment variable.
It should not be included in your Git repository or front-end JavaScript code.
To authorize API calls from your server, pass your secret key as a bearer token. This means passing an Authorization header with a value of Bearer: YOUR_SECRET_KEY.
For example, an API call in Node.js would look like the following:
const response = await got.post("https://api.flutterwave.com/v3/payments", {
headers: {
Authorization: `Bearer ${process.env.FLW_SECRET_KEY}`
},
json: {
// Your payload
}
});
If you're using one of our backend SDKs, you don't need to pass the header manually; instead, you'll provide your keys when initializing the library.
// Install with: npm i flutterwave-node-v3
const Flutterwave = require('flutterwave-node-v3');
const flw = new Flutterwave(
process.env.FLW_PUBLIC_KEY,
process.env.FLW_SECRET_KEY
);
// Subsequqent calls will automatically have the header added
flw.Misc.bvn({ bvn: '123456789010' }).then((response) => console.log(response));
# Install with: gem install flutterwave_sdk
require 'flutterwave_sdk'
flw = Flutterwave.new(ENV["FLW_PUBLIC_KEY"], ENV["FLW_SECRET_KEY"], ENV["FLW_ENCRYPTION_KEY"])
# Subsequqent calls will automatically have the header added
misc = Misc.new(flw)
response = misc.resolve_bvn "123456789"
// Install with: composer require flutterwavedev/flutterwave-v3
require __DIR__. "/vendor/autoload.php";
declare(strict_types=1);
use \Flutterwave\Helper\Config;
use Flutterwave\Service\Misc;
//by default the package reads the flutterwave environment variables or you could specify the variables via the code below.
$config = Config::setUp(
'FLWSECK_TEST-XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX-X',
'FLWPUBK_TEST-XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX-X',
'FLWSECK_XXXXXXXXXXXXXXXX',
'staging'//or production
);
Flutterwave::bootstrap($config);
$service = new Misc();
$response = $service->resolveBvn("203004042344532");
print_r($response);
Updated 3 months ago
